今回は、ロゴの見た目の重要性、特にバランスについてのお話です。
バランス、見た目は重要!これはロゴを作る場合でも同じです。
人の「目視判断(見た目の判断)」は意外と正確です。
例えば、壁に絵やポスターなどを飾りたい場合などを思い出してください。
一人で飾るときはとりあえず、壁に絵をかけてから、離れて見た目の判断をしませんか?
手伝ってくれる人がいる場合などは、「もう少しだけ右側を下げて・・」といったように
人は見た目で判断することは生活の中で意外と多いのではないでしょうか?
だいたい水平は、意外にもほとんど水平であったりします。
私の場合は、この「見た目」の判断、目視判断が仕事の中でも多々あります。
ロゴのデザインをしているとロゴマークに社名を組み合わせて納品するということがほとんどで、とくに「ロゴマークの下に社名をセンター合わせで組み合わせるタイプ」が中心になります。
ロゴのデザインは基本的にイラストレーターというソフトを使って作成するのですが、このイラストレーターでロゴマークと社名の文字を選び、整列ツールを使えば簡単にセンター合わせにする事ができます。
通常はそのままで問題ない場合がほとんどなのですが、ロゴマークのデザインによってはセンター合わせにするとバランスが悪いと思う場合があります。
illustrator (イラレ)のセンター合わせは、見た目センターではない場合がある
イラストレーターを使ってセンター合わせにすれば、確かにロゴマークと社名などの文字はセンター合わせになっています。
しかし、見た目には「センター合わせっぽくない」「ロゴマークと社名のバランスがとても悪い」ということが起こります。
どういうことかというと、
データ的には確かにロゴマークの真下中央の位置に会社名などの文字がくる配置にはなっているのですが、ロゴマークの左右のボリューム(重さ)がかなり違う場合にセンター合わせっぽくないと脳が判断するのだと思います。
どうして、データ的にセンター合わせなのに、見た目がそう思えないのか?
それは重心が違うのです。
見た目のバランスが悪いと言うことです。
数値に騙されると結果バランスの悪いロゴのデザインを納品してしまう羽目になります。
イラストレーター の整列に「重心合わせ」みたいなものがあればいいのにと思ったことありませんか?

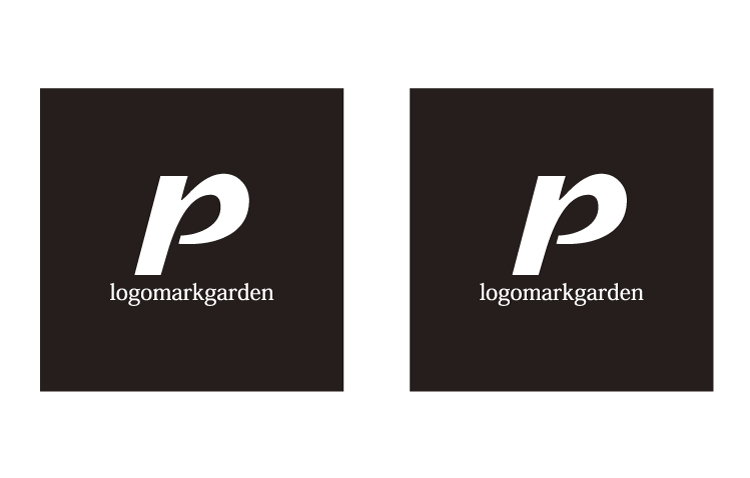
上の画像は「重心のサンプル」です。単純にPの文字の下に名前を組み合わせてみました。
左の方はイラストレーターでセンター合わせにしたものです。データ的にはセンター合わせですが、左に寄りすぎている感じがしませんか?
右の画像は、見た目センターに合わせたものです。センター合わせではありませんが、見た目はどうでしょうか?
このPの文字のように、カタチ自体に偏りのある、重心が大きく違うような場合は見た目の調節をしたほうがいいと思います。
重心が偏ったロゴマークのセンター合わせは「見た目センター」で合わせる。

重心の問題としては、「位置的にはセンターになってはいても、重心の位置は明らかにおかしい」という点です。
見た目の判断というのは、とても重要で、バランスが悪いといくら中心に配置されていても意外と気付くものです。見た目で判断した、比率の正確さもバカにならないと思います。シンメトリーのデザインのロゴマークに見た目で文字を合わせてみても、ほぼセンターになっている場合が多いです。まるで測ったかのように正確と言うことです。
このバランス感覚は人にもよるのかもしれませんが・・。
ロゴのデザインは誰かに見せるもの、そして誰かがが見て判断するものです。数値的にセンターでも、見た目が違うならそれは見た目に合わせるべきだと私は考えています。重心の偏っているロゴのデザインに、社名などの文字をロゴの下に合わせる場合は「見た目センター」で合わせることをオススメします。